為了要實作遊戲狀態,我們必須要使用上期的程式碼。
程式碼要怎麼創立呢?
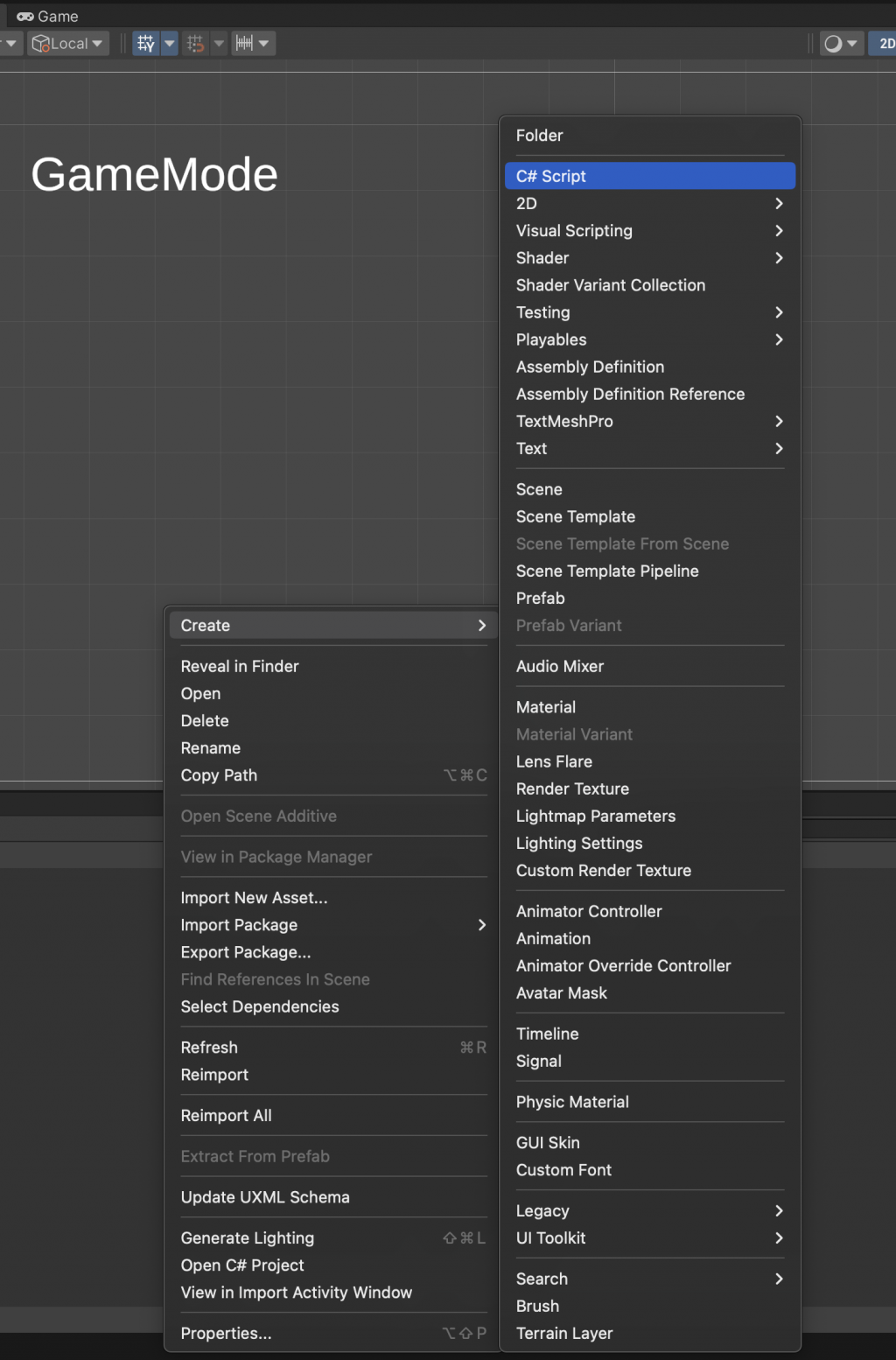
在asset面板右鍵,進入create,點選C# Script。
就成功創立腳本了。
但是在這邊的程式碼根本沒有和任何人有關聯啊,因為他沒有..
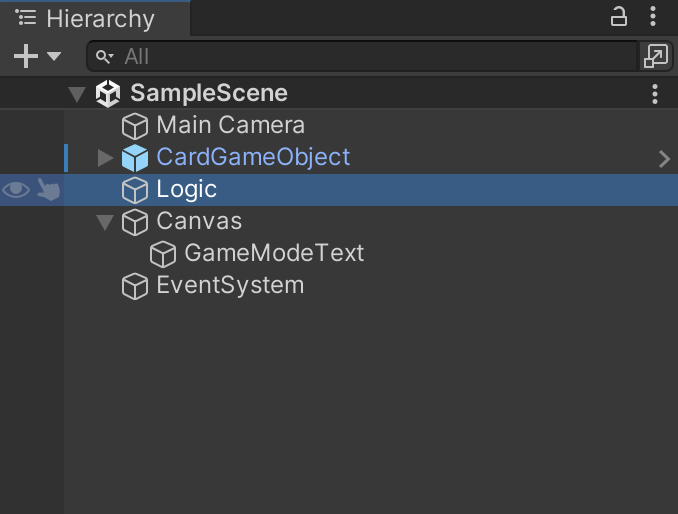
在Hierarchy介面右鍵,Create Empty後改名為Logic,意思是遊戲邏輯。
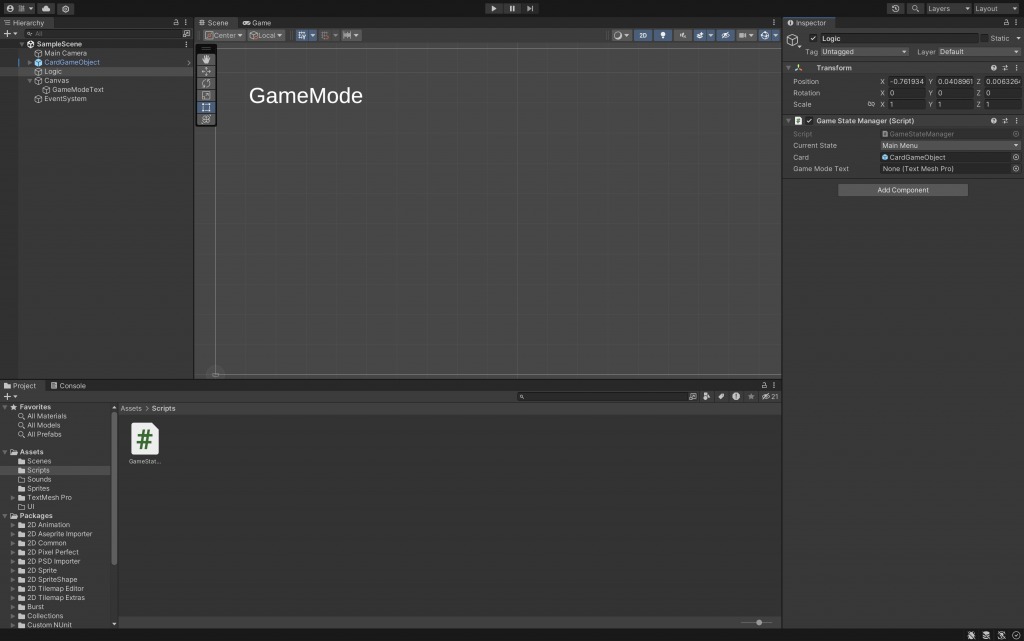
然後把asset中的程式碼檔案拖曳到Logic的屬性介面,就可以讓Logic這個遊戲物件有遊戲邏輯的程式碼啦!
我們把上次iRobot給我們的範例程式碼輸入。
很好!我就喜歡你這樣問!
對著asset中的程式碼檔案點擊兩下。
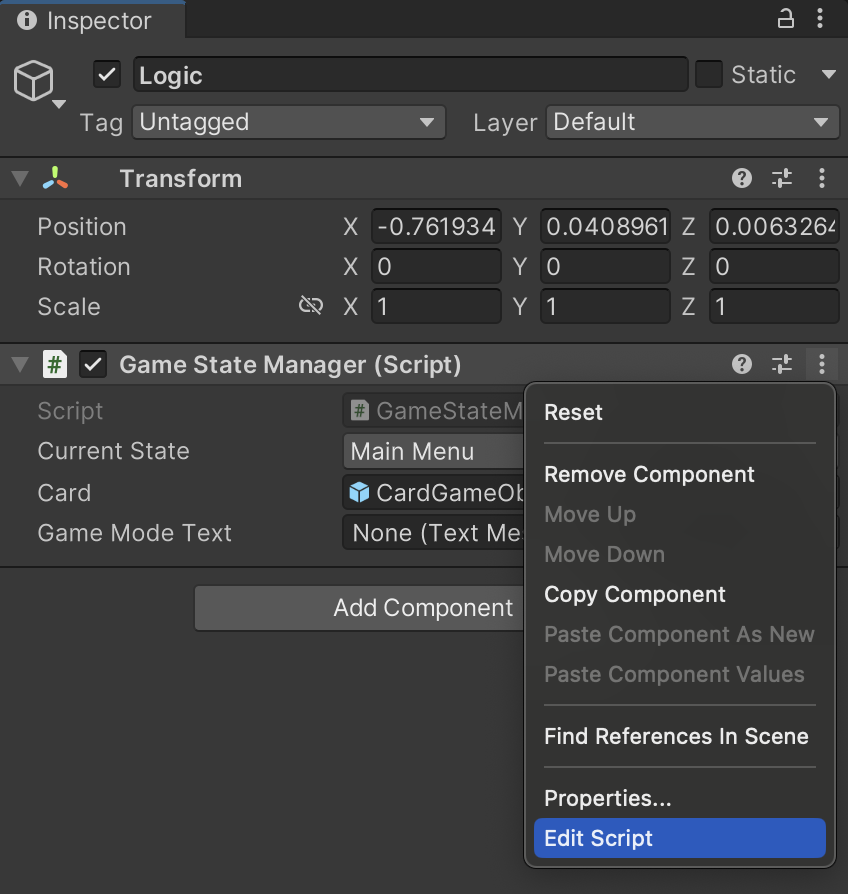
或是在屬性中,點擊程式碼欄位最右邊的三個小點,點選Edit Script就能開始編輯啦。
他預設是會開啟Visual Studio的文字編輯器。
如果不習慣可以用其他編輯器開啟,例如在檔案瀏覽器中,右鍵點擊用SublimeText開啟。
然後我們可以發現有內建上次出現的:
void Start()
{
}
以及
void Update()
{
}
我們使用上次提供的程式碼,把他填充為:
void Start()
{
currentState = GameState.MainMenu; // Set your initial state
}
以及
void Update()
{
switch (currentState)
{
case GameState.MainMenu:
// Handle logic for the main menu state
break;
case GameState.Playing:
// Handle logic for the playing state
break;
case GameState.GameOver:
// Handle logic for the game over state
break;
// Add more cases as needed
}
}
很明顯,IDE會很不開心,給你好多紅紅。
所以我們要把紅紅刪掉。
刪掉紅紅我們就必須了解為什麼會有紅紅。
滑鼠放上去會發現,我們使用了GameState,但是他不知道這是什麼。
為何呢?
「因為你亂用chatGPT的程式碼沒有知道他給了什麼。」 - 專體組員
其實就是單純使用了變數而沒有宣告而已。GameState是個enum類型的變數名稱。
所以我們補上:
public enum GameState
{
MainMenu,
SelectGameMode,
Playing,
GameOver,
// Add more states as needed
}
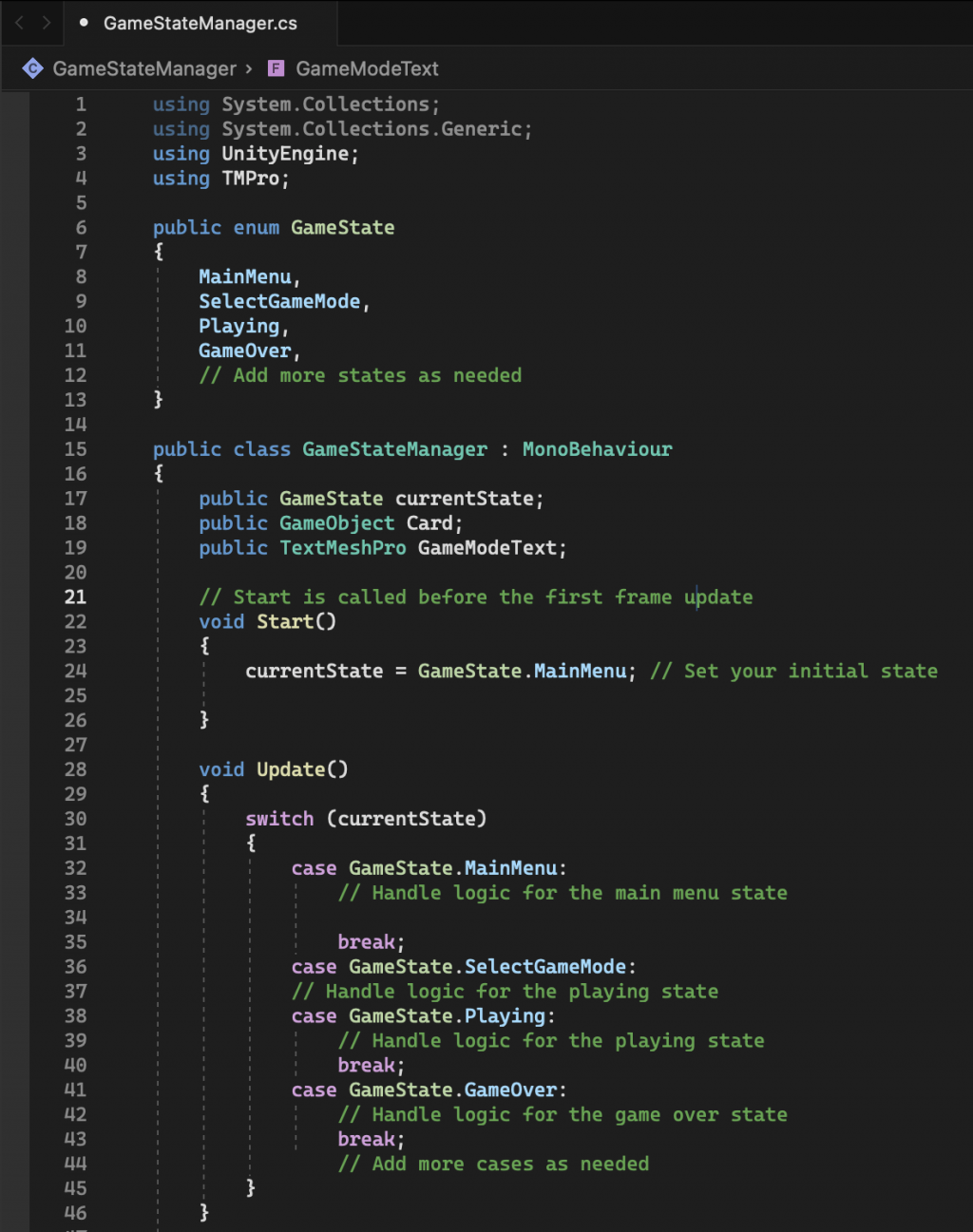
在程式碼內,變成下圖這樣(會少一些變數名稱別在意,我在小小的超前部署):
(這邊一行case竟然忘記break..
挖咧,看看現在幾點了?
不行啊,我們得繼續加油。
明天見囉。
